This example explains how to Save Images In Sqlserver Database In Asp.Net Using File Upload Control.
I am Uploading Images using FileUpload Control and saving or storing them in SQL Server database in ASP.NET with C# and VB.NET.
I am Uploading Images using FileUpload Control and saving or storing them in SQL Server database in ASP.NET with C# and VB.NET.
Database is having a table named Images with three columns.
1. ID Numeric Primary key with Identity Increment.
2. ImageName Varchar to store Name of picture.
3. Image column to store image in binary format.
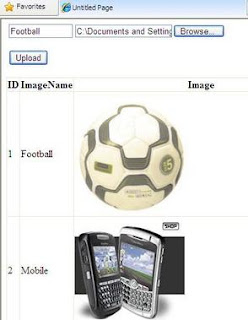
After uploading and saving images in database, pics are displayed in GridView.
To know how to display images in gridview from database, read my post mentioned below
Display Images In GridView From DataBase in ASP.NET C# VB.NET
Html markup of the page look like
<form id="form1" runat="server"> <div> <asp:TextBox ID="txtName" runat="server" Width="95px"> </asp:TextBox> <asp:FileUpload ID="FileUpload1" runat="server"/> <asp:Label ID="lblMessage" runat="server"> </asp:Label> <asp:Button ID="btnUpload" runat="server" OnClick="btnUpload_Click" Text="Upload"/> </div> </form>
Write this code in Click Event of Upload Button
C# Code behind
01protected void btnUpload_Click(object sender, EventArgs e)02{03 string strImageName = txtName.Text.ToString();04 if (FileUpload1.PostedFile != null && 05 FileUpload1.PostedFile.FileName != "")06 {07 byte[] imageSize = new byte08 [FileUpload1.PostedFile.ContentLength];09 HttpPostedFile uploadedImage = FileUpload1.PostedFile;10 uploadedImage.InputStream.Read11 (imageSize, 0, (int)FileUpload1.PostedFile.ContentLength);12 13 // Create SQL Connection 14 SqlConnection con = new SqlConnection();15 con.ConnectionString = ConfigurationManager.ConnectionStrings16 ["ConnectionString"].ConnectionString;17 18 // Create SQL Command 19 20 SqlCommand cmd = new SqlCommand();21 cmd.CommandText = "INSERT INTO Images(ImageName,Image)" +22 " VALUES (@ImageName,@Image)";23 cmd.CommandType = CommandType.Text;24 cmd.Connection = con;25 26 SqlParameter ImageName = new SqlParameter27 ("@ImageName", SqlDbType.VarChar, 50);28 ImageName.Value = strImageName.ToString();29 cmd.Parameters.Add(ImageName);30 31 SqlParameter UploadedImage = new SqlParameter32 ("@Image", SqlDbType.Image, imageSize.Length);33 UploadedImage.Value = imageSize;34 cmd.Parameters.Add(UploadedImage);35 con.Open();36 int result = cmd.ExecuteNonQuery();37 con.Close();38 if (result > 0)39 lblMessage.Text = "File Uploaded";40 GridView1.DataBind();41 }42}
No comments:
Post a Comment